
Digital Interaction Experiments
Spring 2019
2 Weeks
This project is a collection of interaction design experiments using a single mobile input method. Through these experiments, I am deepening my understanding of the nature of interactions and am developing a sense of how I ought to be designing them.
Problem Space
In our current technology paradigm, the input tools we use to interface with our digital spaces are largely limited to the keyboard, mouse, and trackpad. There is a problem here because sometimes, these tools don’t afford the kind of interaction appropriate for a certain function, and thus limiting the kind of experiences we build.
Navigation Tools
These are interactions that I’ve designed to supplement or reimagine the way we interface with our everyday computer OS. We currently have two primary input devices (keyboard and mouse), but these projects explore how our digital experiences might be heightened, focused, or simplified through alternative input methods with existing hardware.
Rotational movement mapped to website scrolling.
These interactions map rotational movement to linear movement. I was initially concerned that this would be an incompatible pair, but it actually felt very natural, kind of like a dial. Plus, you could use the natural inertia of the rotation as an intuitive intent.
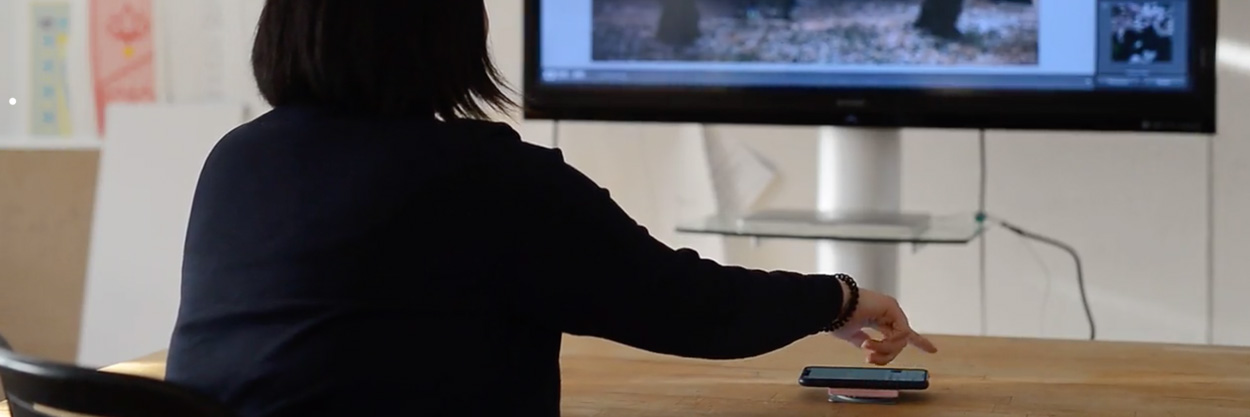
Mapped rotational movement to location in a video.
This interaction allows the user to easily navigate a video or movie, to relative precision. This is for environments like home movies, where we might want to interface with our videos without taking out a keyboard and mouse.
Precise mapping of rotation to frame advancement.
For more specific observations or studying, there may be instances where it is important to view a video in a frame by frame manner. This interaction offers that capacity, as well as triggers a haptic feedback at each frame change.
Creative Tools
The nature of the tools we use directrlt impacts the nature of the things we create with them. When we afford the input tool greater humanitiy/ human touch, we are eliminating that extra layer of abstraction and perhaps allowing the created thing to be more inherently human.
Mapped rotational movement to the brightness of a photo in Adobe Lightroom.
I started to see how it could be powerful to use a physical granularity tool as a powerful input device in creative applications. For example, there is something inherently satisfying in having haptics tell you every stop of exposure you change!
Mapped rotational movement to the brush size in Photoshop.
This was a fun experiment where I could see some simulaneous input for a single action. It reminded me of how we subconsciously do qualitative actions like increase pressure of a paintbrush to thicken the stroke.
Final Thoughts
These interactions I experimented with helped me to extend my understanding how we could possible interface with our computers in a more intuitive way, but also about restraint when a new method isn't necessary. I learned about the affordances of physical objects, and how that could help/hurt my interaction design.